
Você já ouviu falar sobre as plataformas de prototipagem? Seja você um designer experiente, seja um profissional que está dando os primeiros passos no UX Design, esse tema é muito significativo; afinal, a escolha de uma ferramenta adequada ao seu projeto é fundamental e pode fazer toda a diferença no processo de desenvolvimento. Pensando nisso, nós trouxemos cinco das principais ferramentas que você pode utilizar para prototipar o seu novo app! Anota aí.

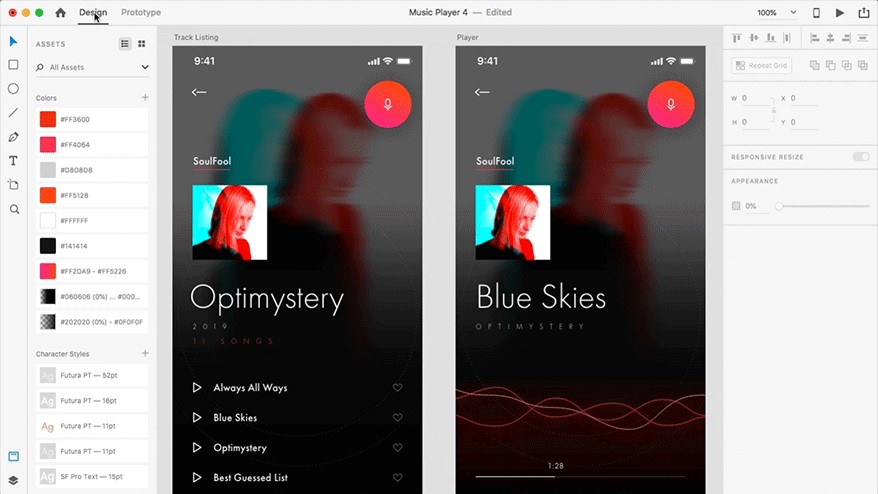
(Foto: Divulgação/Adobe)
Com a versão final lançada em 2017, o Adobe XD é a plataforma da suíte Adobe dedicada à prototipagem e à criação de interfaces. O software traz ferramentas fáceis e intuitivas, e na aba Design, por exemplo, o usuário encontra ferramentas padrão, como caixas de texto e vetor. Para transformar os wireframes em telas interativas, basta arrastar os fios entre as pranchetas. Na aba Prototype, é possível visualizar o resultado e também compartilhá-lo.
O software permite redimensionar elementos para diferentes telas com facilidade, traz variedade de animações automáticas e a possibilidade de prototipar interações com voz. O Adobe XD é uma boa opção se você está buscando uma plataforma conhecida e voltada para prototipagem de alta fidelidade.

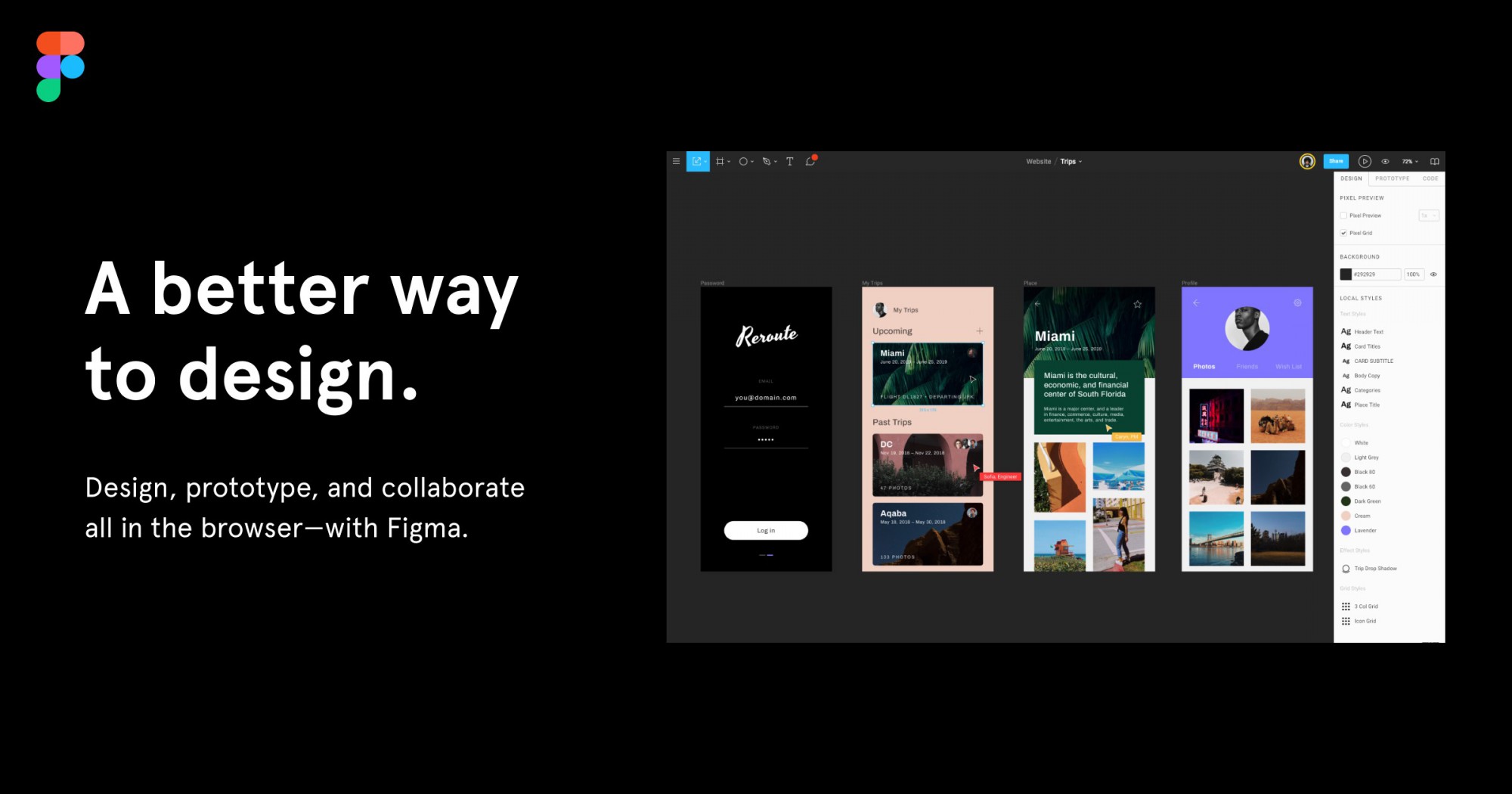
(Foto: Divulgação/Figma)
O Figma traz uma plataforma interativa e permite que um time de profissionais trabalhe ao mesmo tempo em um único projeto. Para isso, basta criar uma conta e utilizar a plataforma on-line no browser da sua preferência. Um diferencial interessante é que o programa também salva todos os arquivos e demais recursos dentro do próprio projeto - e não há necessidade de recorrer às nuvens.
Entre as ferramentas do Figma, há recursos comuns aos demais softwares da área. Logo, é fácil construir elementos de forma rápida e consistente, podendo-se redimensioná-los ou alterá-los sem dificuldade. O recurso para a definição de estilos também é interessante, e auxilia a padronizar cores, tipos e grids em todos os projetos. Ainda é possível conectar telas e botões, e criar interações sem dificuldades.

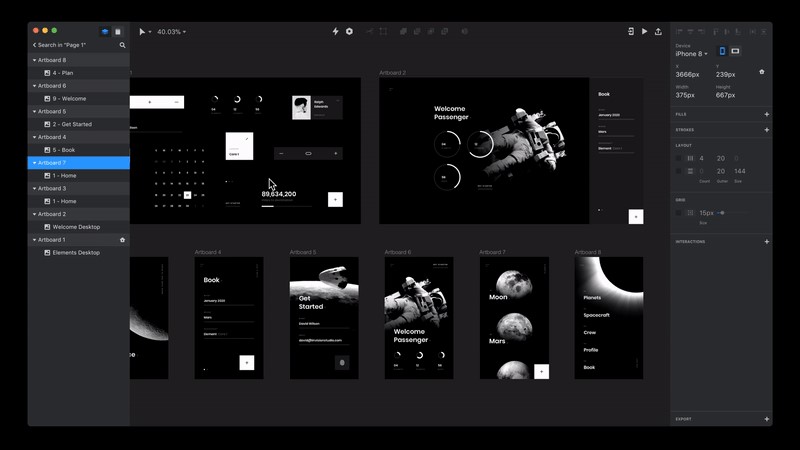
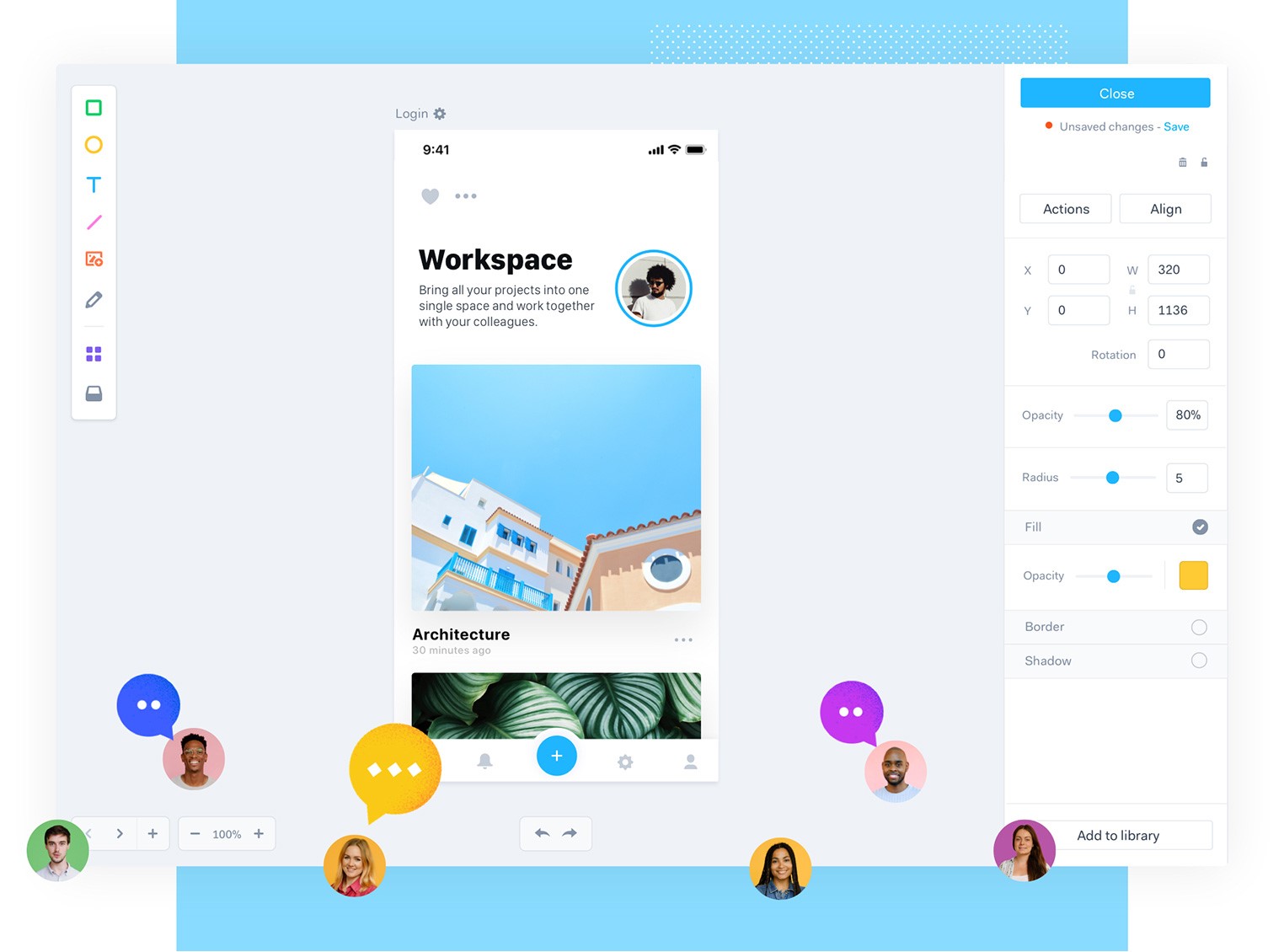
(Foto: EX Collective)
A plataforma InVision também está entre os ambientes de desenvolvimento de protótipos que roda na web, ou seja, ela funciona no navegador da sua preferência. Dessa forma, o software também permite a criação colaborativa de protótipos e garante maior facilidade para compartilhá-los com colegas de trabalho ou clientes. A possibilidade de rascunhar facilmente os conceitos fundamentais para o desenvolvimento de novos projetos é o diferencial principal.
A plataforma é voltada para projetos que envolvem prototipagem de baixa fidelidade. O InVision não é indicado para apps com muitas telas ou quando o designer deseja testar microinterações em seu projeto, mas é uma ótima opção para testar ideias! Apesar de sua limitação para os traços iniciais, aceita arquivos em formato padrão, como PNG, JPEG e GIF, além de PSD e AI.

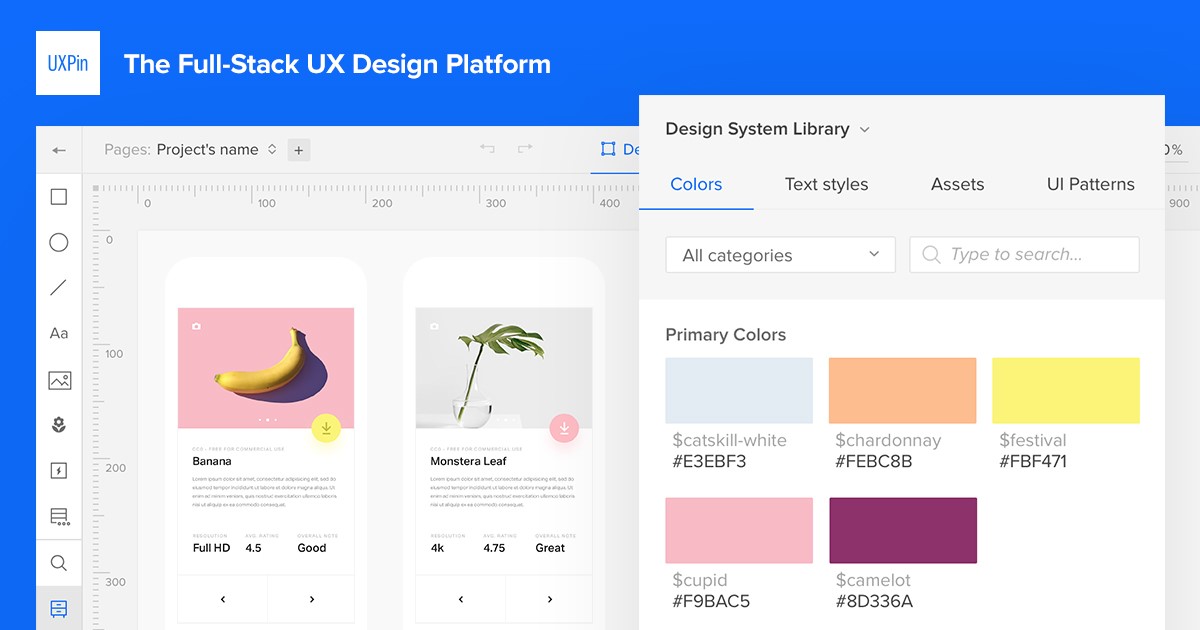
(Foto: Divulgação/UXPin)
Apesar de ser menos conhecido, o UXPin reúne funcionalidades interessantes. Com ele, é possível fazer prototipagem rápida de projetos de alta ou baixa fidelidade. A plataforma traz propostas de interatividade mais bem resolvidas, e permite que o designer não só crie a ilusão de interações vinculadas ao que é desenho, mas também abuse da utilização de estados interativos.
Ainda, pode-se optar pelo uso de snippets de código, o que torna possível criar elementos funcionais e interativos sem grande dificuldade para quem tem conhecimentos de programação. O UXPin também adiciona a lógica ao seu funcionamento, e como resultado é possível manipular as entradas dos usuários.

(Foto: Divulgação/UXPin)
Muito simples, o Marvel App é uma boa escolha para quem está dando os primeiros passos com prototipagens, mas também pode ser usado por designers veteranos no ramo. A ferramenta traz simplicidade e permite a criação de protótipos de baixa e alta fidelidade com recursos intuitivos. Como resultado, é possível criar wireframes com grande rapidez.
A plataforma não requer qualquer tipo de conhecimento relacionado à programação. O Marvel App tem uma função que o integra com o software Sketch e, recentemente, a plataforma desenvolveu uma nova funcionalidade capaz de transformar sketches feitos em papel em uma versão mobile para testes.
E você, de qual plataforma mais gostou? Conhecer um pouquinho de todas as ferramentas disponíveis no mercado garante que você escolherá o software mais adequado ao seu projeto e o executará com maior facilidade, segurança e rapidez! Por isso, não deixe de pesquisar mais e conhecer as plataformas que chamaram a sua atenção.
Se você curte design, aproveite a visita ao nosso blog e confira também:
UI e UX Design: qual é a diferença?
7 livros que todo designer gráfico deve ler
Você também é fanático por tecnologia? Que tal transformar essa paixão em carreira? A SOS possui os cursos certos para quem busca por qualificação para ser diferenciado no mercado de trabalho.
